Releasing v1.0.0 of a Socket.io-TypeScript Chat Project
Sep 4, 2017 · 2 minutes read · Follow @luixaviles
Some months ago I implemented a simple chat version using TypeScript language only. This project was presented in a local conference, explaining some reasons to use TypeScript language in your backend and frontend projects.
Today I’m happy to announce that my GitHub repository is fully updated and version 1.0.0 has been released.
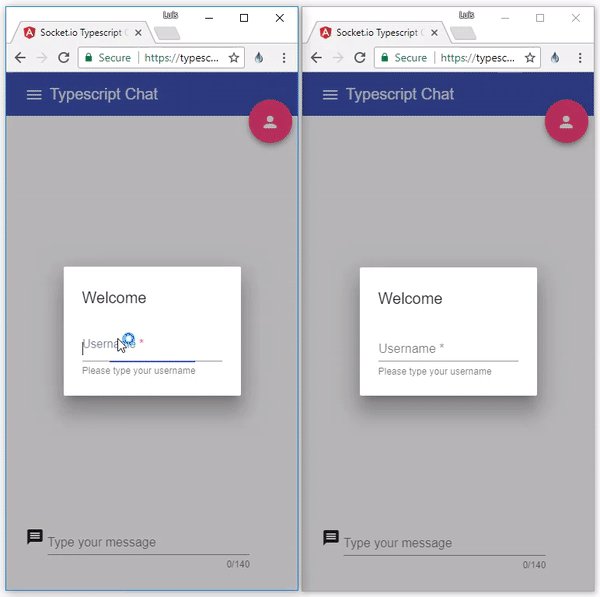
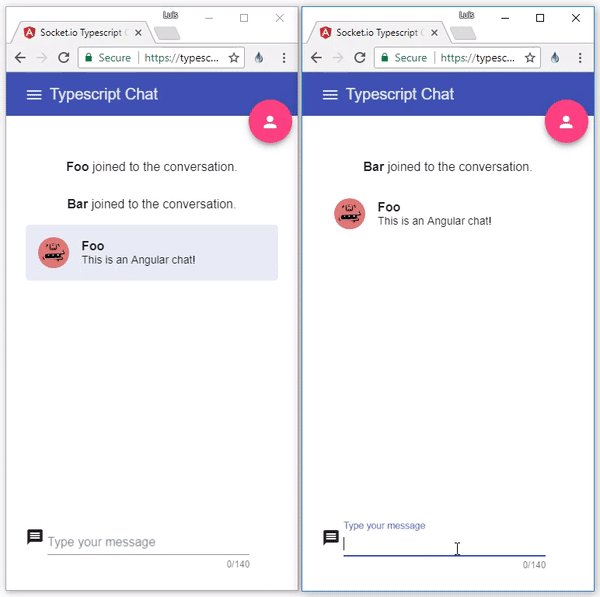
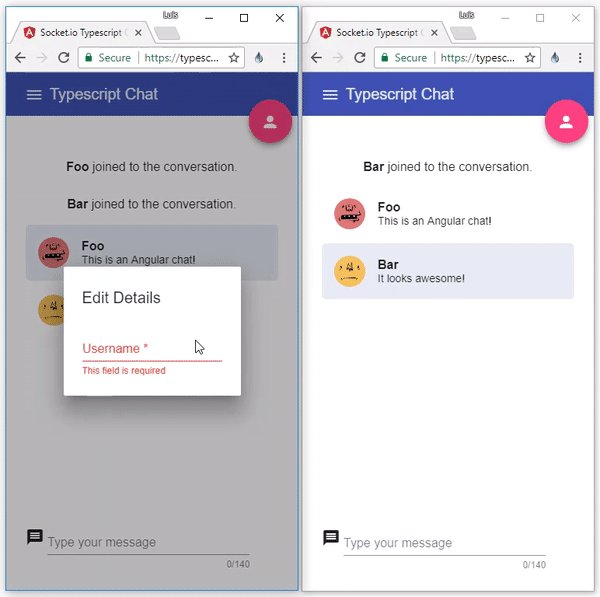
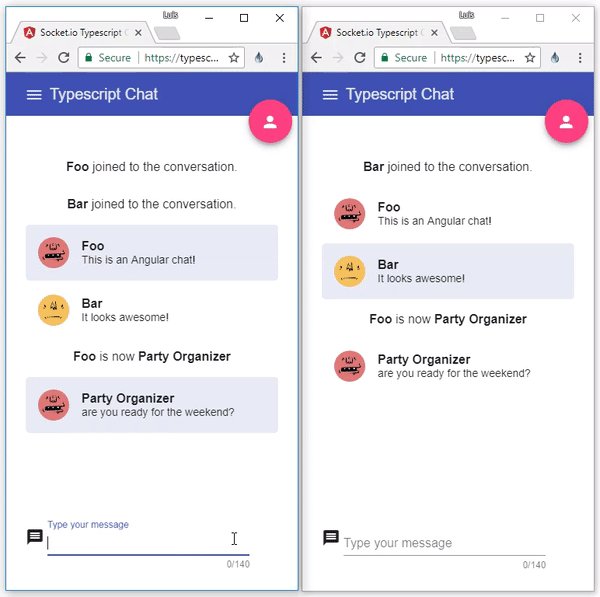
Live Demo
Open at least two browser windows and try the application here: https://typescript-chat.firebaseapp.com
Source Code
Source code available here: https://github.com/luixaviles/socket-io-typescript-chat

I’ll write a post later explaining how I built this project. In the meantime, I’ll list the features you can find in it:
Server Side Features
- TypeScript implementation using classes for models and the express server.
- Using Express and Socket.io through
@types/expressand@types/socket.iopackages. - Latest TypeScript version (
2.5.0). - Using
Gulpto compile and generate adistdirectory. This result I deployed easily on Heroku.
Client Side Features
- Using
Angular CLIfor project scaffolding. - Socket.io client implementation through
@types/socket.io-clientpackage. - Latest version of Angular Material(
2.0.0-beta.10at this time). - Using Material Icons.
- Using different Modules from Angular Material:
MdIconModule,MdInputModule,MdButtonModule,MdCardModule,MdDialogModule,MdSidenavModule,MdToolbarModule,MdListModule. - Using many components and simple styling using
CSSonly. - Using Validators from
@angular/forms.
Note
This project is experimental and I used it for demonstration purposes only. However, you can fork it and contribute with new features/fixes.