Lit 2.0 Released: Building fast and lightweight Web Components
Originally published at labs.thisdot.co
May 17, 2021 · 4 minutes read · Follow @luixaviles
In the past months, I’ve been using Web Components actively to build single-page applications. It has been a great experience so far, not only because I learned a lot about the latest web standards but also because the web applications ended up being quite fast.
The Web Component development story is not something new. In fact, it has been nearly three years since LitElement has been introduced as a base class to build Web Components using JavaScript with the addition of great support of TypeScript. On other hand, lit-html has been released almost four years ago as a way to create small and fast HTML templates in JavaScript.
As it was expected, these two worlds evolved favorably and it has been announced Lit 2.0 as a single library and a major update promising simple and fast Web Components.
What’s New?
As soon as the first release candidate has been announced, Lit 2.0 is coming with a lot of great features.
Smaller
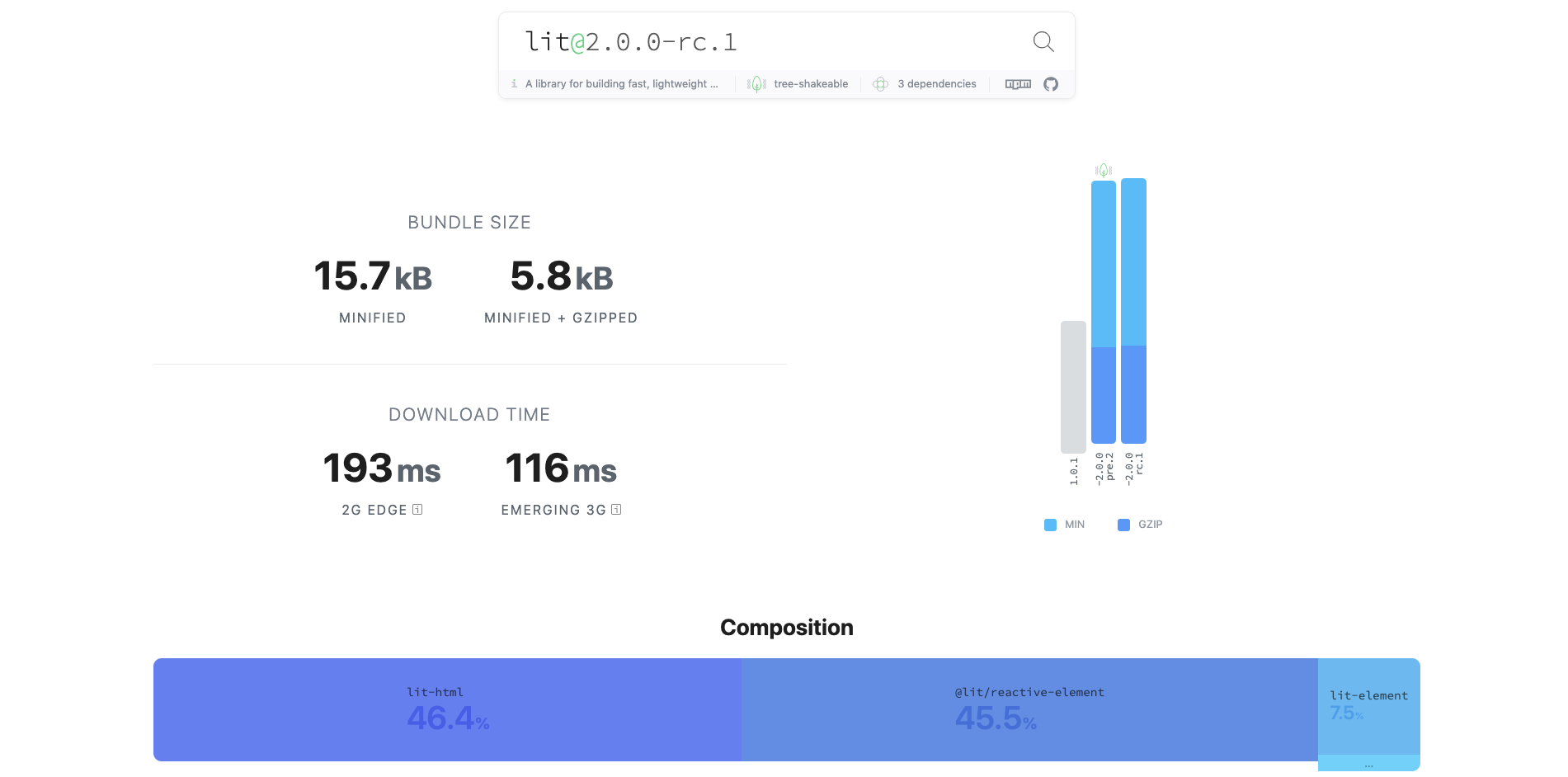
The templating system of Lit 2.0 weights around 2.7 KB minified and gzipped(compressed). And, including the component base + reactive elements, it weights 5.8 KB.

The previous image shows the bundle size for [email protected] from the BundlePhobia tool.
Better
This new release also includes several template improvements and a brand new class-based API for creating directives as to the below example shows.
import { Directive, directive } from 'lit/directive.js';
class MyDirective extends Directive {
render() {
return `Hello world`;
}
}
const hello = directive(MyDirective);
const template = html`<div>${hello()}</div>`;
Also, Lit 2.0 introduces the concept of Reactive Controllers which is a powerful primitive for code reuse and composition.
A Reactive Controller comes with the ability to “hook” into the component’s lifecycle and it has its own creation API.
class MyElement extends LitElement {
private clock = new MyReactiveController(this);
}
In the above code snipped, the component associated with the Reactive Controller instance is called the host component.
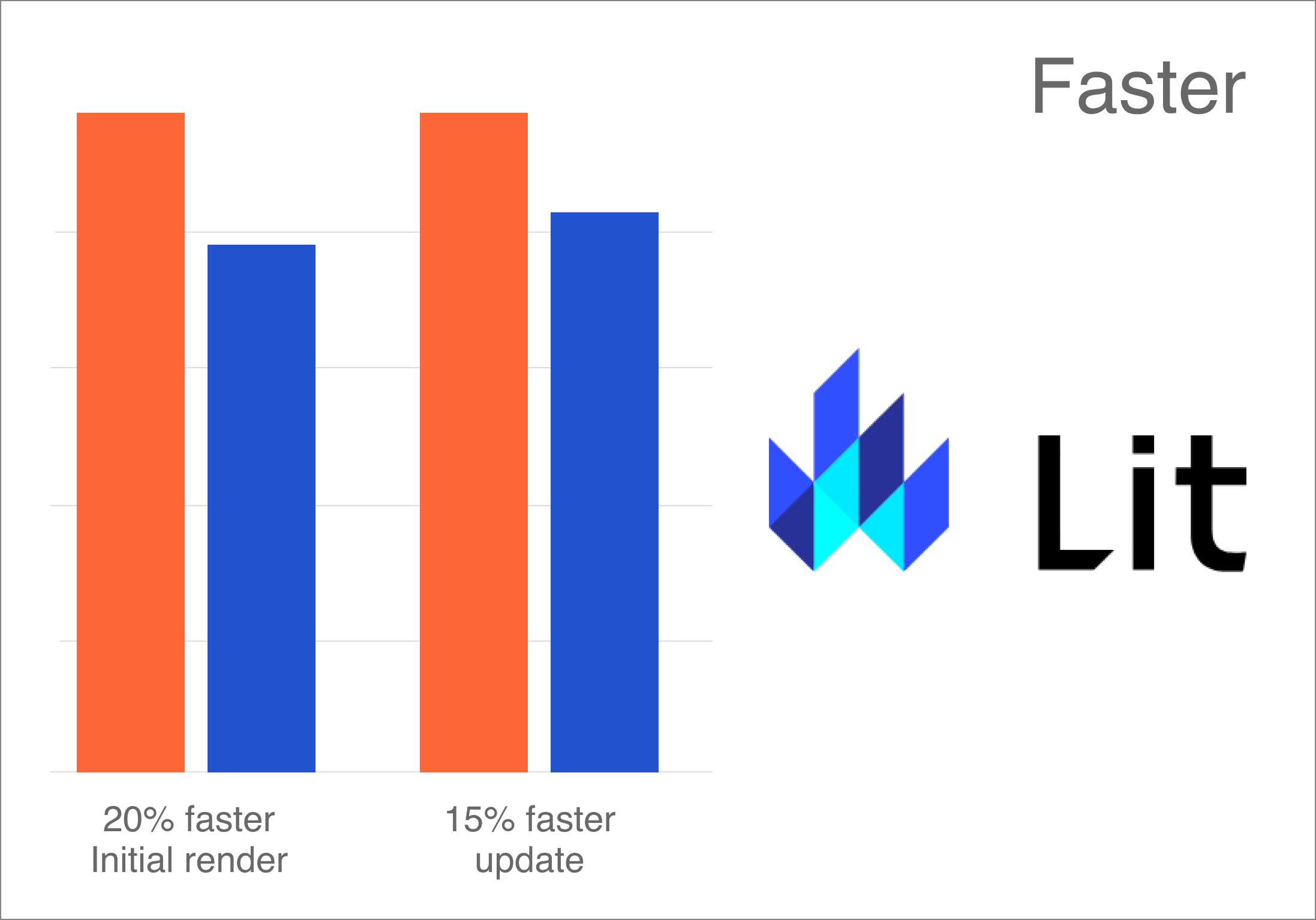
Faster
The Lit team has considered efficient rendering as one of the core values for the library since a good performance is always important when you’re building for the web platform.

The library authors claim that Lit 2.0 is up to 20% faster on initial rendering and up to 15% faster on updates.
Also, it’s good to know that Lit templates are efficient in keeping track of the UI and only updates on re-rendering. These powerful features come along with interoperability in mind: They can work anywhere you use HTML with or without any framework.
Server-Side Rendering
Yes, Lit 2.0 comes with a server package for rendering Lit templates and components on the server along with a flexible client-side “hydration”.
The package name is below @lit-labs/ssr since it’s a pre-release software at this time. However, it’s expected to support a wide range of use cases:
- App rendering frameworks built on top of web components.
- Framework-specific plugins for rendering custom elements such as React or Angular.
- Integration with static site generators.
You can be up-to-date about this server-side rendering support by following the news in this repository.
Connect with Lit
Lit 2.0 is not only about the cool features that are already described above, it comes along with a brand-new logo, a new website, and a welcoming community.
Why Lit?
The Web Components written with Lit are natively supported by browsers and they can be a perfect solution to share components across your application.
Also, Lit can be a useful solution to create your set of components through the Design System defined by your organization. This is even more helpful when your team uses multiple libraries and frameworks to build applications!
Community
You can be the first to know the good news about Lit and the incoming releases. Share your ideas and projects with the community.
- Join the conversations on Twitter: @buildWithLit
- Send your issues or even better, help with Pull Requests on GitHub
- Send your questions and help with technical issues on StackOverflow. Use
lit,lit-htmlandlit-elementas the related tags. - Finally, you can be part of lit-and-friends on Slack.
Just always remember to be nice to each other!
Playground
If you are a Developer who really enjoys and thinks through interactive examples, you cannot miss the Lit Playground website, which comes with the classic “Hello World” examples(using JavaScript and TypeScript), and others covering template concepts, directives, and more.
Conclusion
In case you were using actively both LitElement and lit-html(as me), it could be a great opportunity to upgrade your code to Lit 2.0. The general idea to do this involves updating the npm packages, import paths, update any custom directive and use the class-based API or even adapt to minor breaking changes. Luckily, there is a guide available for upgrades.
If you’re new in the world of Web Components, welcome! There is a step-by-step Lit tutorial available too.
Feel free to reach out on Twitter if you have any questions. Follow me on GitHub to see more about my work. Be ready for more articles about Lit in this blog.