Web Components communication using an Event Bus
Originally published at labs.thisdot.co
Jun 16, 2021 · 6 minutes read · Follow @luixaviles
Imagine you’re building a Single Page Application using Web Components only, you got several pages, configured the routes and you need to handle general events or actions.
Here’s when you start to think about potential solutions as well: Maybe It’s time to adding state management to the application? Is it a good time to build a “custom” solution? Or what about using some design patterns in this case?
The answers to these questions will depend on the complexity of the current scenario, the experience of the developers, or mainly on the opinions of the team. It is clear that there is no absolute answer!
In this article, we’ll explain how to communicate between components using a custom Event Bus implementation.
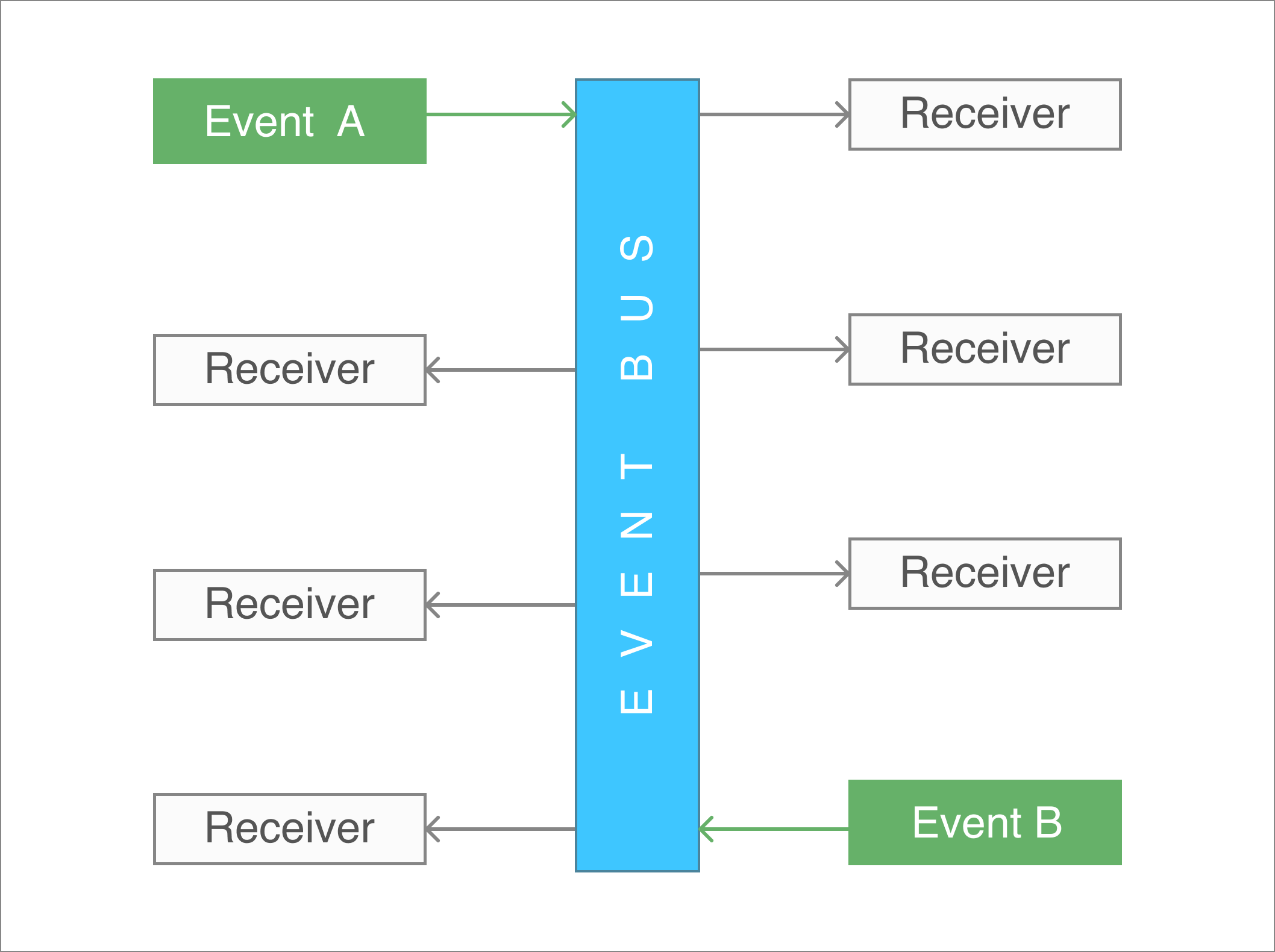
What is an Event Bus?
The Event Bus idea is generally is associated with the Publish-subscribe pattern:
Publish–subscribe is a messaging pattern where senders of messages, called publishers, do not program the messages to be sent directly to specific receivers, called subscribers, but instead, categorize published messages into classes without knowledge of which subscribers
In other words, an Event Bus can be considered as a global way to transport messages or events to make them accessible from any place within the application.

Web Components Communication
When you’re working with Web Components through LitElement, it’s usual firing events for sending messages between them. You can use either Standard or Custom events.
- Fire a Standard Event using
new Event('event') - Fire a Custom Event using
new CustomEvent('event', {...options})
For a practical example, let’s assume we have two components at this time: The first one could be named as a parent component and the second one as the child component
The Child Component
The child component is defined as a custom button implementation only.
import { LitElement, html, property, customElement, css } from 'lit-element';
export interface MyButtonEvent {
label: string;
date: string;
}
@customElement('my-button')
class MyButton extends LitElement {
static styles = css`
:host {
display: inline-block;
padding: 10px;
background: #5fe1ee;
border-radius: 5px;
cursor: pointer;
}
`;
@property({ type: String }) label: string = 'Hello LitElement';
constructor() {
super();
}
render() {
return html` <span @click=${this.handleClick}> ${this.label} </span> `;
}
private handleClick(e: MouseEvent) {
this.dispatchEvent(new Event('myClick'));
}
}
The above code snippet does the following:
- It creates a model for the data to be passed through a Custom Event. The model is defined as an interface called
MyButtonEvent. - Next, the component is created using a TypeScript class with the help of the LitElement decorators
- The
@customElementdecorator allows the component definition using a name for it:my-button. It is applied at the class level. - The
static stylesattribute defines the styles for the component using a tagged template literal(css) - The
@propertydecorator, which allows declaring properties in a readable way. - The
rendermethod returns the HTML content through a template literal(html). This function will be called any timelabelproperty changes.
- The
Now pay attention to the render() method. It does use the @click binding into the template. And this allows capturing the click event itself in a declarative way.
The Parent Component
The parent component works as a container since it will be in charge of the custom button rendering. Here’s how the template will be using the child component:
<my-button label="Show Alert"> </my-button>
However, in a real-world scenario, this parent component we’ll need to handle the child event myClick once it gets fired.
// my-container.ts
import { LitElement, html, customElement, css } from 'lit-element';
import './my-button';
@customElement('my-container')
class MyContainer extends LitElement {
static styles = css`
:host {
display: block;
}
`;
constructor() {
super();
}
render() {
return html`
<my-button @myClick=${this.handleClick} label="Hello LitElement">
</my-button>
`;
}
private handleClick(e: Event) {
console.log('MyContainer, myClick', e);
}
}
Find a brief explanation of the previous code snippet before starting to use the Event Bus.
- The
renderfunction defines a template literal and makes use of themy-buttonelement using<my-button></my-button>as if it were part of the HTML vocabulary- The
@myClickattribute sets a function reference to handle the event in a declarative syntax. - The
labelattribute sets the text displayed in the button. Anytime it changes, the button will be rendered again.
- The
- The
handleClickfunction receives anEventobject with more information about it. Open your browser’s console and feel free to inspect this value.
In case you require sending data along with the event, the handleClick method can be updated accordingly:
private handleClick(e: CustomEvent<MyButtonEvent>) {
const detail: MyButtonEvent = e.detail;
// Process the 'detail' object here
}
Event Bus Communication
For this example, we can assume that the parent component will act as the “root” of all events to be used through the Event Bus object.
Then, let’s register an alert event in the constructor method. The purpose of it will be to render an alert message from different places in the application.
// my-container.ts
class MyContainer extends LitElement {
private alertRegistry: Registry;
constructor() {
super();
this.alertRegistry = EventBus.getInstance().register(
'alert',
(message: string) => {
AlertManager.showAlert(message);
}
);
}
}
Once you register and event, you can get the Registry object to be able to unregister later.
You’re ready to go!
As a next step, let’s dispatch an alert event every time the button gets “clicked”. This can be done within the handleClick function:
// my-container.ts
private handleClick(e: CustomEvent<MyButtonEvent>) {
const detail: MyButtonEvent = e.detail;
EventBus.getInstance().dispatch('alert', `Alert at ${detail.date}`);
}
Now the Event Bus is working as expected. You can start registering/dispatching other events from other components. They do not need to be related in any way, since the communication channel for this type of event will be the Event Bus.
Unregistering from the Event Bus
It’s important to keep tracking of the different events you’re registering to avoid potential memory leaks in the application.
For this example, we’ll enable displaying the alert message only for the first time. Other clicks over the “Show Alert” button won’t take any effect or dispatch actions through the Event Bus.
Let’s update the parent component.
// my-container.ts
private handleClick(e: CustomEvent<MyButtonEvent>) {
const detail: MyButtonEvent = e.detail;
EventBus.getInstance().dispatch('alert', `Alert at ${detail.date}`);
this.alertRegistry.unregister();
}
The last line of the handleClick method ensures the unregistering process from the Event Bus. Thus, other calls for the alert event will be ignored.
Live Demo
Wanna play around with this code? Just open the embedded Stackblitz editor:
Conclusion
In this article I described two ways to communicate and passing data between components.
- In case the components are related, it is clear that the best way to communicate them is through simple or custom events.
- If you’re planning to send events across all the application, no matter the component or the module, then the Event Bus may work for you. In other words, It’s a way to just send Events to a common channel without knowing who is going to process the message at the end.
Feel free to reach out on Twitter if you have any questions. Follow me on GitHub to see more about my work. Be ready for more articles about Lit in this blog.