Why Migrate from Protractor to Cypress?
Originally published at labs.thisdot.co
Jan 28, 2022 · 4 minutes read · Follow @luixaviles
Great memories come to my mind when I read about Protractor. I remember those days when I was working actively using the AngularJS framework to build Single-Page Applications, and Protractor was the most viable option for writing E2E(End-to-End) tests.
In fact, Protractor has been created in 2013 when AngularJS was the most popular web framework and it allowed run tests through the web application in a real browser, along with interaction commands to mimic the user behavior.
As might be expected, the ecosystem around JavaScript technologies has been changing continuously, with the emergence of new tools that allow having more modern options for writing tests nowadays. Is this the right time to think of other alternatives?
In this post, I’ll give you some reasons to migrate to Cypress as it’s one of the best alternatives for E2E testing.
Protractor Will Be Deprecated
The Angular team has announced the deprecation of Protractor in May 2021. Some of the reasons behind these deprecation plans are:
- State of Protractor. Protractor is dependent on
selenium-webdriverand is not able to upgrade to the new version without introducing a huge breaking change and forcing users to do a migration for all their tests. - Web Testing Landscape. There are different testing solutions today, and they offer better stability and improved support for features like cross-browser testing.
The current deprecation timeline looks as follows:
- Angular version 12 (May 2021)
- Announcement of deprecation
- Angular CLI will not include Protractor for new projects
- Show warning when @angular-devkit/build-angular:protractor is used
- Only PRs that address security issues and fixes for browser releases that break Protractor tests will be merged
- Angular version 15 (end of 2022)
- End of development on Protractor
There is a closed RFC with the future of Angular E2E & Plans for Protractor on GitHub with more details about this.
Cypress supports Interactive Testing
First, we’ll need to understand that as part of the _Cypress tooling, there’s a Test Runner and a Dashboard Service available for your test suite.
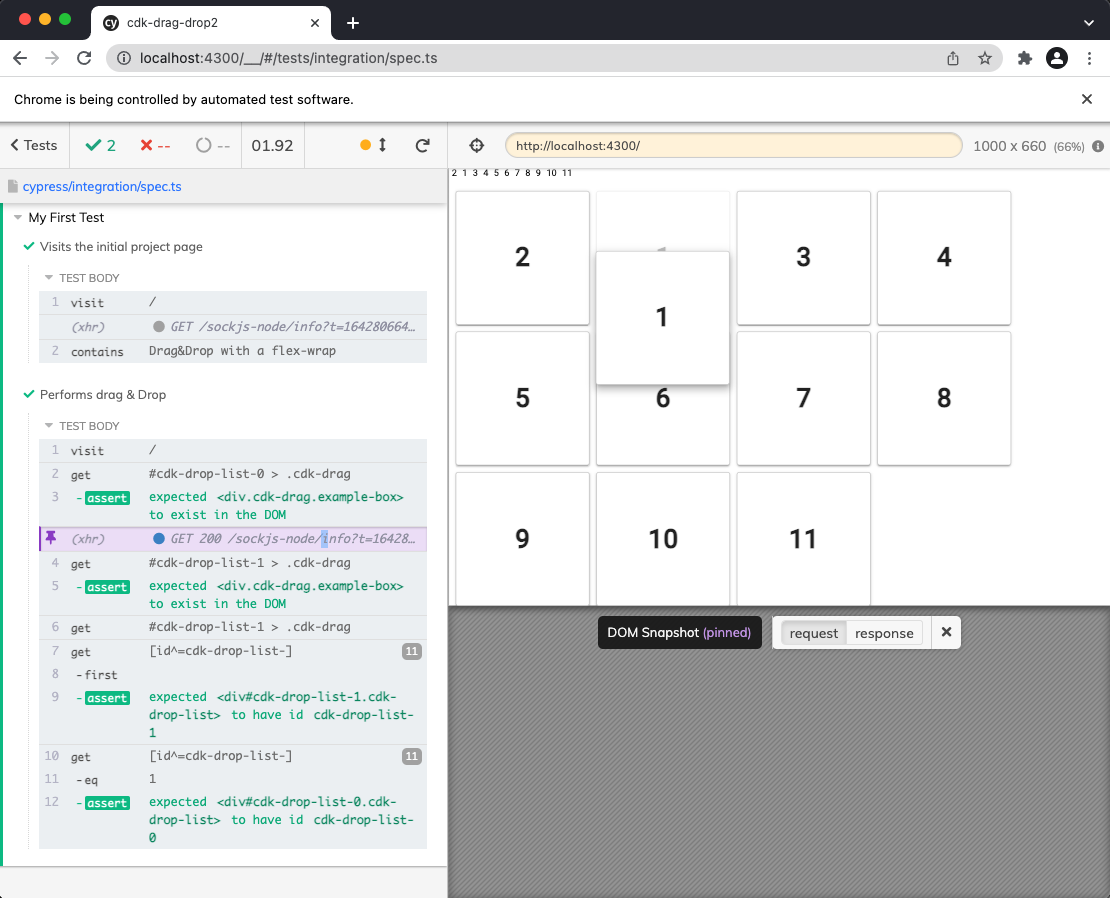
- The Test Runner is an open source project available to run your test suite in an interactive environment in real-time. While it’s in progress, a command log will display the results of your tests.
- The Dashboard Service can record your test run and enables access to your results.

The above screenshot shows an example of the test runner in real-time, where you will find an intuitive way to navigate through the different steps in your tests.
Cypress Has a Huge Ecosystem
That’s true if you consider the number of resources you can find about Cypress nowadays. It’s evolving every day and it’s adopted by developers and QA engineers using modern JavaScript frameworks.
As part of the Angular ecosystem, we can mention one of the biggest players: Nx, which is widely used with Angular projects.
For this tool, Cypress is used by default while generating new applications.
Cypress will be used by default when generating new applications. If you want to continue using Protractor, set the e2eTestRunner to protractor in the schematics section of the angular.json file.
In case you’re using Nx, please refer to the Updating your E2E testing configuration guide for more information.
How to Perform the Migration?
The Cypress team is actively working on the Cypress Angular Schematic, which allows adding Cypress for E2E testing in your Angular projects.
You’ll need to run the following command and pay attention to the output.
ng add @cypress/schematic
Here’s what happens in the background:
- Cypress tooling gets installed in your project.
- Some npm scripts are added in your
package.jsonfile to run your tests."cypress:open": "cypress open". This script will open your browser and render the content of your app."cypress:run": "cypress run". This script will run your tests headlessly(the browser will not be opened).
- Cypress configuration files and directories are created.
- Initial tests and scripts are generated so that you can run Cypress for the first time.
- It has the ability to update the default
ng e2ecommand to use Cypress instead of Protractor.
If those steps don’t work for you, you may need to do the upgrade manually and the good news is that Cypress documentation has you covered already: Manual Installation.
Feel free to reach out on Twitter if you have any questions. Follow me on GitHub to see more about my work.